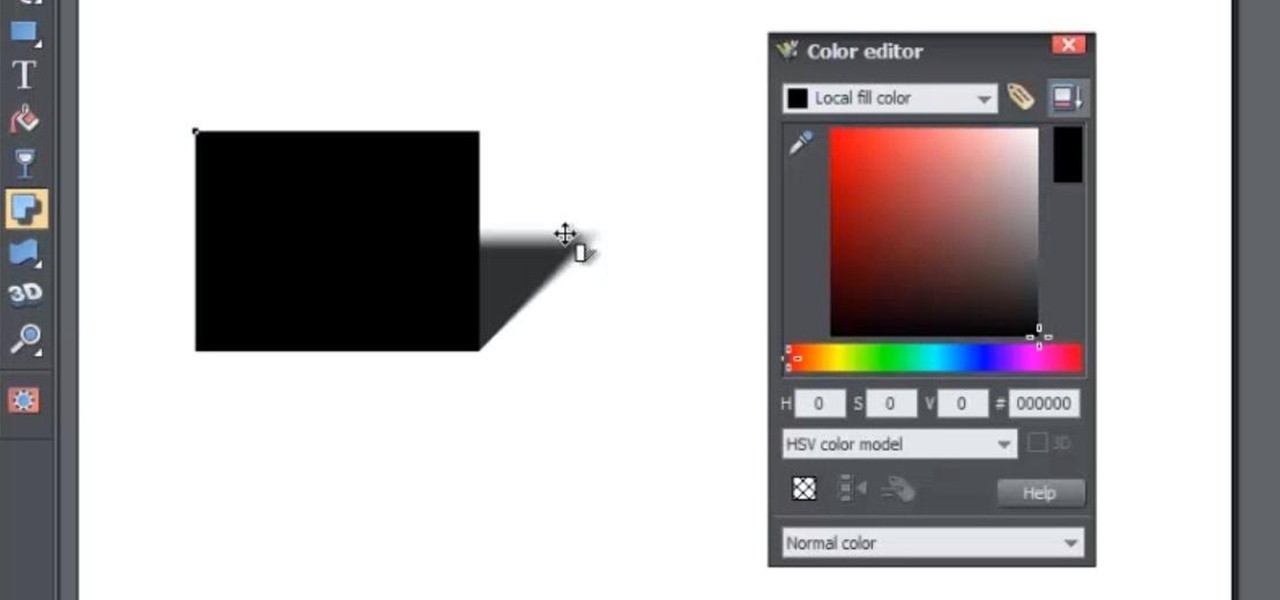
In this web design tutorial, you will learn to use the Xara Shadow Tool. Use the Xara Web Designer shadow tool to add shadow types such as: floor, wall and glow.
In addition to that, you will learn how to add other Xara Web Designer effects, including adding blur and transparency too.
The shadow tool will allow you to give objects a sense of depth, but also the shadow can make objects appear to have a glow affect by changing the settings for the shadow tool. If you set your web design objects to have a floor shadow it will make it appear as if the objects are siting on top of something, which could be useful if your are creating some kind of web design illustration. The wall shadow will make it appear as if an object is sitting on a wall, which could be useful if you are dealing with a portrait that you want to simulate an effect of it being on a wall.
The web design tools in Xara Web Designer are very powerful and with the proper time and effort you can create very realistic illustrations. In my opinion, the shadow tools is a vital part of your web design because it will add life to your website and a sense of realism when a visitor comes to your website.
However, I wouldn't get carried away with adding a shadow to every part of your web design project because too many shadows will make website experience not so great so be careful with that.
- Open Xara Web Designer.
- Get ready to have some fun adding depth to objects in this web design video.
- Give Kudos if this video was helpful.
Just updated your iPhone? You'll find new emoji, enhanced security, podcast transcripts, Apple Cash virtual numbers, and other useful features. There are even new additions hidden within Safari. Find out what's new and changed on your iPhone with the iOS 17.4 update.























Be the First to Comment
Share Your Thoughts